In the last four to five years, web technologies, have been more than ever integrated for the development of mobile applications. This has created a vast demand for developing mobile applications in the IT industry. Therefore, web development companies have diverted their interest and work towards the maximum innovation in this field. The major players in the field of developing mobile application are Adobe (Flash), Apple (iPad /iPhone), Microsoft (Silverlight, Windows Phones) and Google (Android).
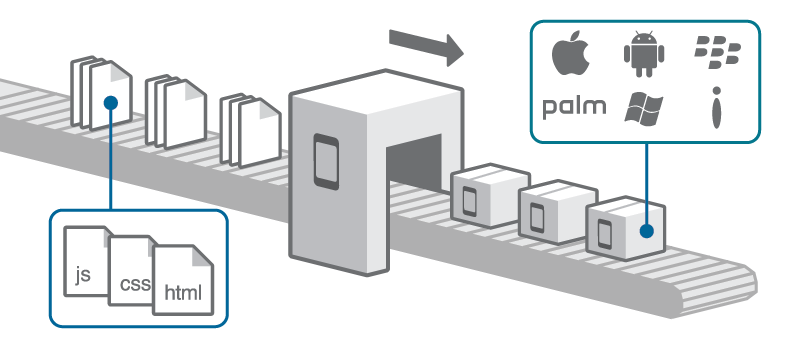
Though a lot of money and time is being invested in the development of these mobile apps, often it so happens that apps are designed for one kind of mobile operating system does not work on phones having a different operating system. Therefore, IT companies are working on the development of app that is compatible with all types operating system. This has contributed in the development of cross platform mobile apps. Such apps help developers to develop mobile app using any type of language like HTML or java or vb.net. With such cross platform mobile apps the same function can be executed in any type of mobile operating version like Blackberry, IOS or Android.

The biggest advantages of cross platform mobile apps are
- Easy deployment
- The code can be reused
- The developing cost of such applications are less
PhoneGap and jQuery Mobile are two cross platform frameworks that are said to be best in this area. So let’s discuss the salient features and how this two work.
PhoneGap
It is a type of cross platform framework that helps in the development of mobile applications using existing technologies like CSS, HTML5 and JavaScript. This framework was originally created by Nitobi and later on developed by companies like RIM, IBM and Microsoft till Adobe acquired Nitobi in 2011. The technology is now open source under Apache license 2.0.
Advantages of PhoneGap
- As this application uses web technology, it allows the web developer to create mobile application using JavaScript, CSS3 and HTML5 in UI/UX development.
- Using native functionaries’ hybrid applications are developed and with web technologies rich UI are developed.
- It supports in developing cross platform applications.
- Has extensive code reusability
- Helps in plug-in development
- Acts as deployment framework for various platforms
- Accelerometer, Contacts, Camera, Geolocation, Compass, Media, Files, Notification, Storage and Network facilities are also supported.
jQuery Mobile
This is a type of cross platform framework which operates through touch-optimized JavaScript. It usually uses HTML5 and CSS3 web technologies to create mobile applications. It creates a singular codebase that can automatically appears on a screen. Developers are using this technology to create mobile applications which is compatible on a wide range of smart phones and tablets.
Advantages of jQuery Mobile
- As it is built on jQuery core which is easy to use
- It supports most of the major browsers and mobile platforms like iOS, Palm WebOS, Android, Windows Phones, Blackberry, Bada, and MeeGo.
- It is light weighted and has image dependencies is minimal
- It has HTML5 Markup configuration which helps in fast functionality
- As it uses progressive enhancement approach its compatible on a variety of mediums.
- It has a powerful theming framework which helps developers to customize the color and CCS aspect usage within a high quality effect.
If you are looking for Phone Gap App Development services then for highly quality assured services contact, Satvik InfoTech or you can get Quote @ Get A Free Quote
